SEO de imagem: Como otimizar imagens em 2023
Você faz SEO de imagem? Veja como ganhar muitos acessos com o SEO.
Os avanços recentes do Google em aprendizado de máquina indicam que eles já são capazes de determinar o conteúdo das imagens sem depender de tags alt.
Então, em que você deve se concentrar quando se trata de imagens em seu site?
É isso que abordaremos neste guia e muito mais.

Neste guia, daremos uma olhada em:
Por que as imagens são tão importantes?
O que é SEO de imagem?
- Nomeie todos os arquivos de imagem apropriadamente
- Use texto alternativo de imagem descritiva e legendas
- Diminua o tamanho do arquivo de suas imagens para tempos de carregamento mais rápidos
- Crie um sitemap de imagens e indexe suas imagens mais rapidamente
- Use uma rede de distribuição de conteúdo para veicular imagens
- Aplicar marcação de esquema adequado (para receitas, produtos e vídeos)
SEO de imagem – relatório pós-ação e próximas etapas
Por que as imagens são tão importantes?

Ninguém quer ler um longo artigo sem uma única imagem.
Sem imagens, o conteúdo é médio e enfadonho.
Assim como o design de um site em geral, o uso de gráficos, gráficos e outros recursos visuais de conteúdo ajuda a destacá-lo.
Eles desempenham um papel importante em tornar o conteúdo convertido, compartilhável e vinculável.
Portanto, a maneira mais simples de colocá-lo – se você tiver a capacidade (tempo / recursos) para fazê-lo, adicione imagens a todo o seu conteúdo onde for adequado para ajudá-lo a se destacar.
Pense no que você esperaria ver ao ler um artigo sobre o assunto sobre o qual está escrevendo.
Por exemplo, embora ironicamente um post sobre SEO de imagens não seja aquele em que incluir imagens seja natural – sem isso, as chances de você chegar ao final deste artigo são quase nulas.
O que é SEO de imagem?

SEO de imagem refere-se ao processo de otimização do conteúdo visual em sites para pesquisa – como parte da iniciativa de tornar sites, bem como páginas específicas da Web, mais atraentes (tanto para os motores de busca e, por sua vez, também para os leitores).
Em fevereiro de 2018, o Google notoriamente removeu o botão de visualização da imagem da Pesquisa de imagens do Google.
Isso foi o resultado de uma empresa bem conhecida – Getty Images – que entrou com uma ação antitruste contra o Google na UE.
A acusação foi feita sob o pretexto de que o Google estava intencionalmente copiando suas imagens para seu mecanismo de busca, sem dar aos proprietários originais os devidos créditos.
E compreensivelmente se essa prática estivesse custando milhões de dólares em taxas de licença perdidas.
Então, no dia 9 de fevereiro, o Google e a Getty Images chegaram a uma parceria para resolver a disputa – permitindo que o Google usasse imagens junto com a remoção do botão de visualização de imagem que supostamente encorajava a pirataria de imagens.
Eles então retiraram as acusações.
E, felizmente, o resultado disso para todos nós é que os sites começaram a notar um aumento no tráfego por meio da pesquisa de imagens – com alguns relatando um aumento de 37% no tráfego gerado a partir de imagens .
Então, vamos mergulhar direto em como você pode otimizar suas imagens para direcionar mais tráfego de pesquisa.
1. Nomeie todos os arquivos de imagem apropriadamente
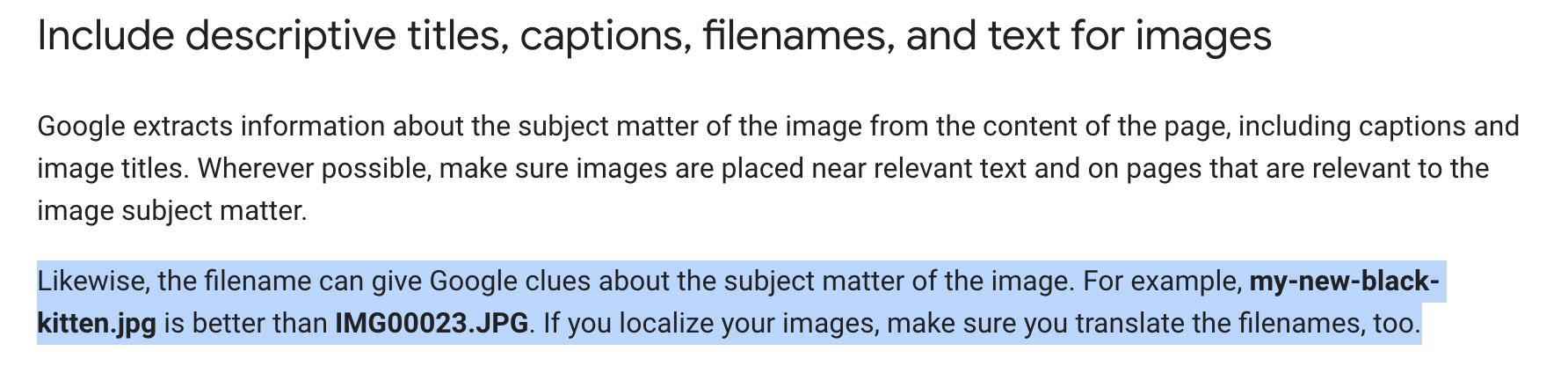
O conselho do Google sobre os nomes dos arquivos de imagem permaneceu consistente – com eles afirmando que os nomes dos arquivos podem dar pistas ao Google sobre o assunto de uma imagem. Notando especificamente que um título como my-new-black-kitten.jpg é notavelmente melhor do que IMG00023.jpg.

Portanto, é altamente recomendável evitar importar ou copiar e colar imagens de documentos do Word (uma vez que isso resulta em um título como word-image-1.jpg), o que é evidentemente indesejável, dado o conselho do Google.
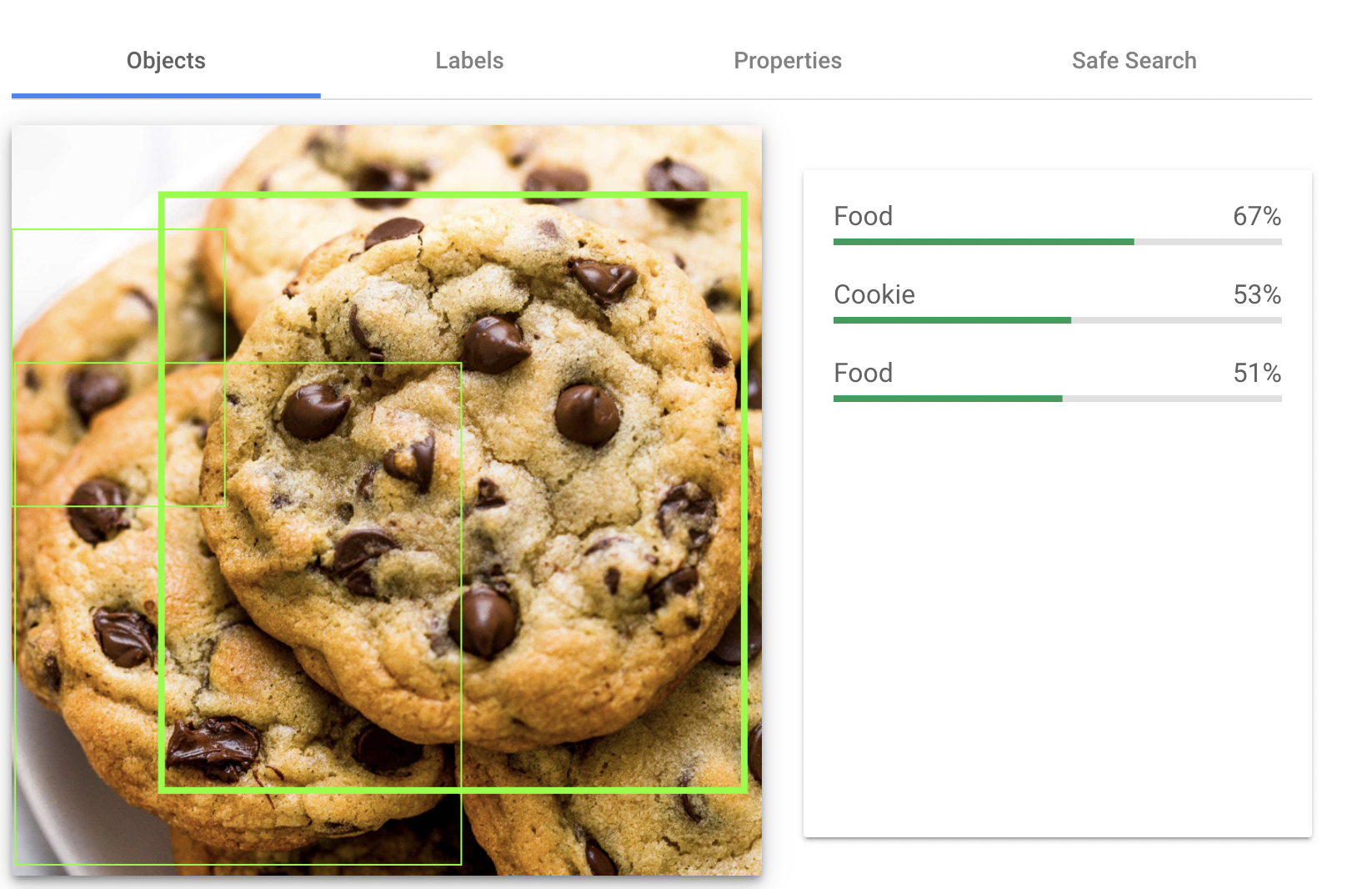
Anteriormente, observamos que a importância de usar nomes de arquivo descritivos foi questionada com os avanços recentes com a API de visão em nuvem do Google. No entanto, mesmo com alta resolução e o que, para nós, são imagens cristalinas que qualquer um seria capaz de distinguir, ainda há um nível claro de incerteza – com apenas 53% (quase a maioria) de certeza de que esta imagem abaixo é uma biscoito.

E os resultados acima foram alcançados ao usar uma imagem excelente e nítida, então você pode imaginar o que isso significa quando se trata de imagens que provavelmente não seriam vistas antes. Em suma, indicando que o conselho do Google continua válido – você faz todo o possível para ajudá-los a fazer melhor seu trabalho (especialmente quando é algo fácil que é relativamente fácil de realizar).
Nota: Faça o que fizer, não encha os nomes dos arquivos de imagem com palavras-chave, ou seja, a imagem acima pode ser intitulada chocolate-chip-cookie.jpg. Mas chamá-lo de chocolate-chip-cookie-cookies-cooking.jpg apenas para inserir palavras-chave extras é uma prática inadequada e alertaríamos para não tentar isso.
2 Usar texto alternativo de imagem descritiva e legendas
O que são Alt Tags e Alt Text?
Alt Text (também conhecido como tags alt) é uma abreviação de texto alternativo usado para descrever uma imagem em uma página da web.
Embora visível ao visualizar o código-fonte HTML de uma página, não se destina a ser visível na própria página onde a imagem é exibida.
Ele serve a vários propósitos, incluindo e principalmente para ajudar as ferramentas de leitura de tela a descreverem imagens para seu leitor com deficiência visual.
E, é claro, os mecanismos de pesquisa também o usam para rastrear e entender melhor os sites.
As diretrizes oficiais do Google incluem um exemplo da sintaxe HTML para texto alternativo – mostrado abaixo:
<img src = ”cachorrinho.jpg” alt = ”Cachorro dálmata brincando de buscar” />
Eles também afirmam que o Google de fato usa texto alternativo com algoritmos de visão computacional e o conteúdo da página para entender o assunto da imagem.
Além disso, o conselho deles ao escolher o texto alternativo a ser usado para quaisquer imagens em seu site é sempre criar um conteúdo útil e rico em informações que use palavras-chave de maneira apropriada dentro do contexto da página da web em que estão.
Resumindo, novamente obedecendo aos mesmos princípios seguidos para nomes de arquivos de imagem – evitar o uso excessivo é o abuso de palavras-chave que podem fazer com que o conteúdo do seu site seja visto como spam.
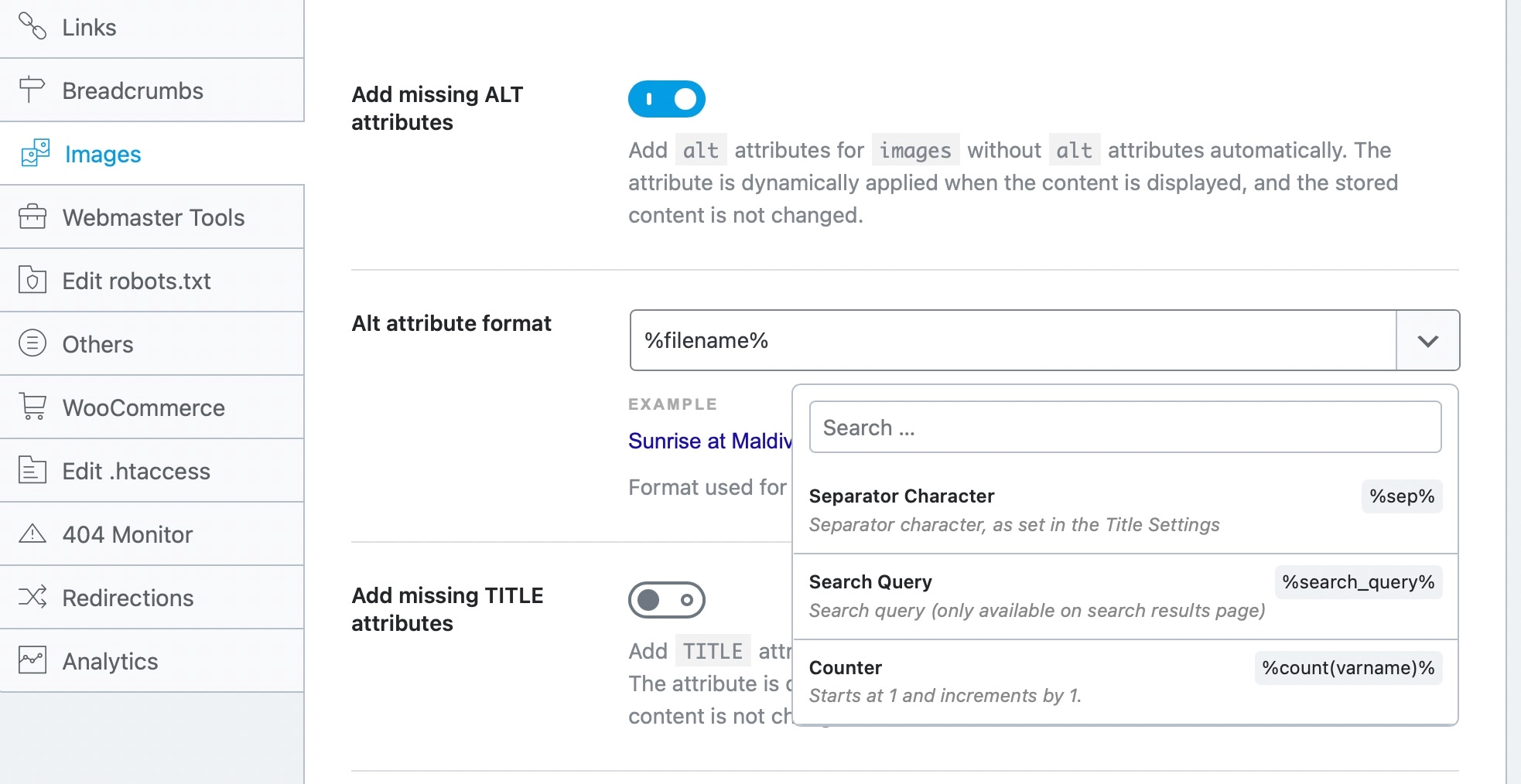
Felizmente, o Rank Math torna possível automatizar o processo de texto alternativo.
Atributos alt ausentes podem ser adicionados automaticamente usando várias variáveis diferentes, como seu nome de arquivo (que, conforme abordado anteriormente, deve ser definido manualmente para ser algo adequado também), etc.

E o Rank Math altera o valor do texto alternativo da imagem no frontend do seu site (ou seja, sem alterar o valor armazenado) para que, se posteriormente você desejar alterar novamente o texto alternativo e definir algo manualmente, isso pode ser feito.
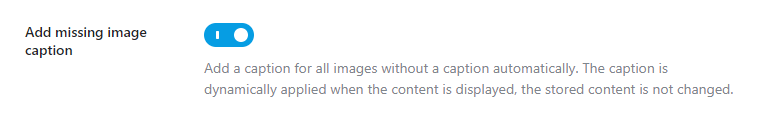
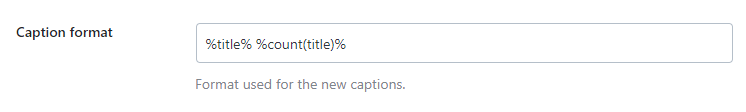
O mesmo vale para legendas de imagens:

Nota importante: As legendas adicionadas às imagens também são adicionadas dinamicamente.
Isso significa que o Rank Math adiciona a legenda às imagens enquanto a página carrega, não antes disso. Em outras palavras, se você verificar suas imagens na galeria de mídia do WordPress, não encontrará as legendas adicionadas lá, mas as encontrará em postagens, páginas, etc.

Basta escolher o formato da legenda e deixar que o Rank Math faça o trabalho…
Como otimizar o texto alternativo da imagem (Alt Tags) para um SEO de imagem melhor
É fácil ficar preso e perder muito tempo deliberando sobre o texto alternativo perfeito para cada imagem em seu site. Quando, na realidade, o texto alternativo só precisa:
- Seja relevante, preciso e escreva para acessibilidade do usuário (e SEO)
- Seja descritivo e específico
- Seja relevante
Para acelerar esse processo, sempre que escrever um texto alternativo, basta olhar para uma imagem e descrever o que ela contém (ou seja, esta é uma imagem / fotografia de …).
Isso irá encorajá-lo automaticamente a escrever algo que seja relevante e não especialmente orientado por palavras-chave, enquanto, quando aplicável, as palavras-chave adequadas ainda farão parte do texto alternativo de todas as suas imagens.
A única exceção notável é para fotografia e imagens de produtos.
Embora não necessariamente algo que você usaria naturalmente ao descrever o que está na imagem – incluindo o número de série / identificador exclusivo do produto (se for algo que as pessoas pesquisariam para encontrar o produto) é útil.
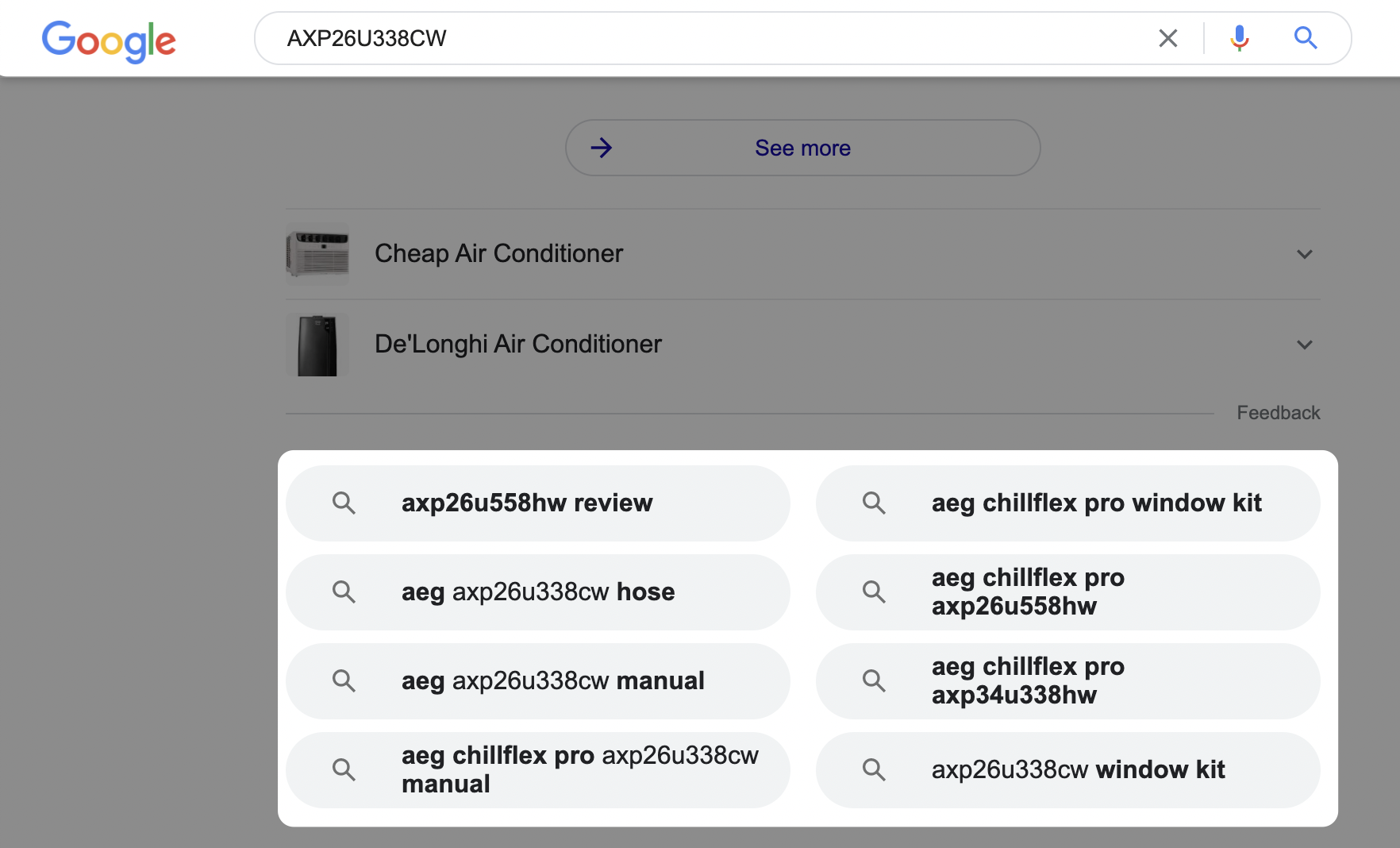
Embora isso não seja baseado em uma diretriz pública do Google – para reforçar a relação clara entre as páginas de seus produtos e imagens e pesquisas que as pessoas estão realizando com base nas pesquisas relacionadas a uma consulta:

Então, vamos examinar alguns exemplos do texto alternativo que usaríamos para algumas imagens:
Para as fotografias mais decorativas que você usa em seu conteúdo, nosso conselho é sempre considerar o contexto delas.
A imagem abaixo é total e totalmente aleatória para este conteúdo.
Por exemplo, no contexto desta postagem – esta foto que um membro de nossa equipe tirou em Londres há mais de um ano não tem nenhum lugar real além de um exemplo.
Portanto, podemos adicioná-lo usando o nome de arquivo de imagem London-eye-photograph-example.jpg e o texto alternativo London Eye Photograph Example .
Simplesmente porque, a roda de observação que você vê à esquerda é chamada de London Eye e, no contexto deste artigo, é um exemplo de fotografia arbitrária.
O potencial para que isso tenha um impacto na classificação desta postagem não é algo que você poderia atribuir, mas ainda faz parte do SEO de imagens, pois queremos ajudar a torná-lo mais fácil para os deficientes visuais e também para a pesquisa motores para compreender o conteúdo das imagens.

Para imagens de produtos de comércio eletrônico, no entanto, esse é um processo mais fácil de padronizar.
E é aqui também que ferramentas como Ahrefs e Semrush podem ser úteis para determinar o que incluir. Como você pode não conhecer todas as maneiras pelas quais as pessoas já procuram o produto que você já tem em seu site …
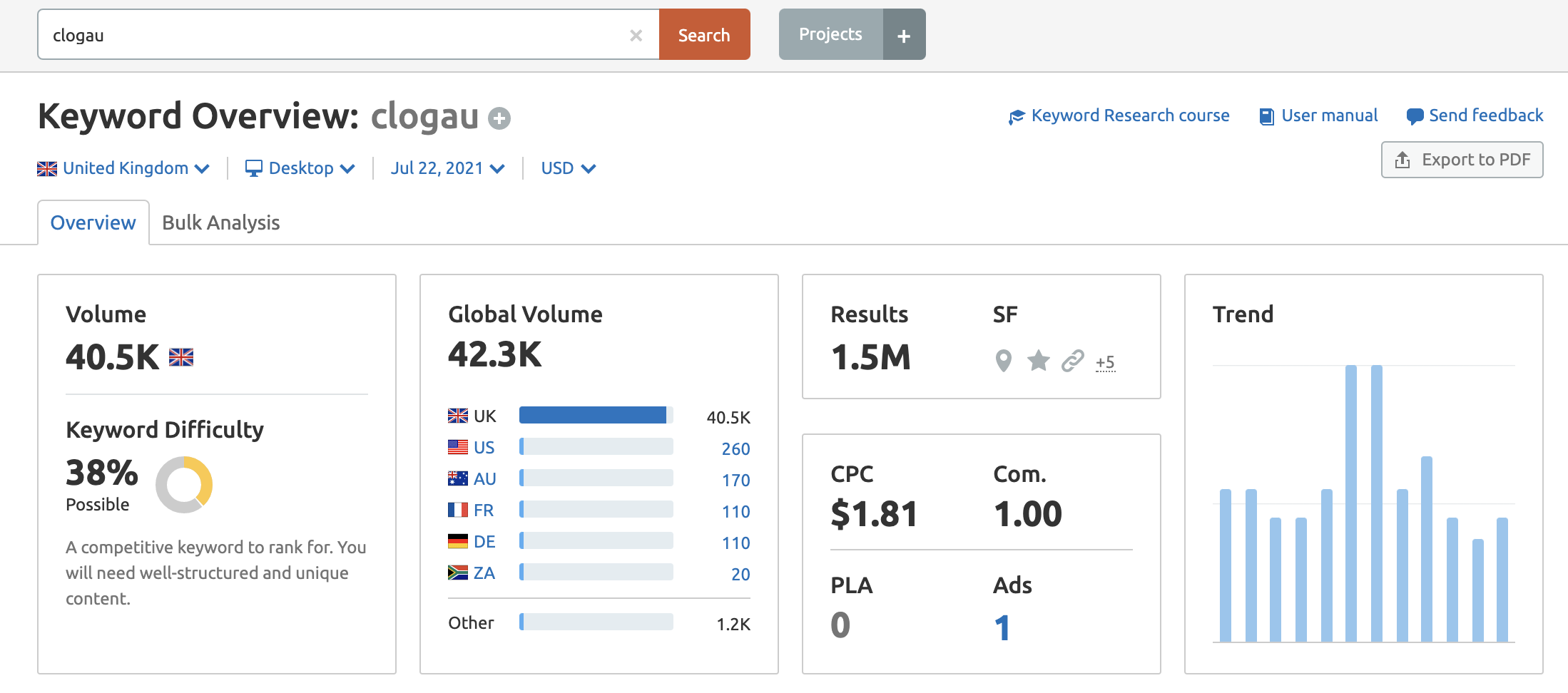
Digamos que você tenha uma joalheria com sede no Reino Unido e venda uma marca específica, como a Clogau – que, de acordo com Semrush, tem uma demanda significativa de pesquisa:

E imagine que sua empresa está vendendo um de seus pingentes, como este chamado Clogau Celebration Pendant 3SMP5.
É provável que vários pesquisadores qualificados até usem aquele pequeno identificador exclusivo de produto 3SMP5 ao pesquisar no Google normalmente, bem como na Pesquisa de imagens do Google.
Portanto, incluir esse identificador exclusivo sempre que possível seria aconselhável para ajudar o Google (e também as pessoas) a ter mais facilidade para entender as imagens em seu site.
Para a imagem do produto (conforme abaixo), recomendamos nomear o próprio arquivo clogau-celebration-pendant-3smp5.jpg e usar o texto alternativo da imagem para corresponder também: Clogau Celebration Pendant 3SMP5 .

E, para obter o crédito total, o site específico em que encontramos este exemplo (ao pesquisar exemplos de imagens de produtos de comércio eletrônico) é de um joalheiro no Reino Unido.
E, no momento em que escrevo, esta não é uma sugestão que eles estejam seguindo “ exatamente ”.
Portanto, mesmo que já tenha uma classificação bastante boa, se você deseja seguir todas as recomendações muito de perto, essa é uma alteração que você gostaria de fazer.
Alguns SEOs até sugeririam fazer um teste dividido para essa mudança.
Porém, no final do dia, embora a nomenclatura do arquivo de imagem e o texto alternativo sejam importantes, há uma série de coisas de nível superior que provavelmente terão um impacto maior do que isso.
Portanto, você pode investir demais em cada pequena mudança como essa e acabar perdendo muito tempo ou se concentrar no panorama geral e em como adicionar mais dígitos aos seus resultados financeiros.
E mesmo se você quisesse testar coisas, uma vez que existem tantos fatores que afetam a capacidade de classificação de uma página – simplesmente rastrear isso e observar um ligeiro declínio não é uma forma estatisticamente razoável de tropeçar em um resultado de teste para sugerir fazer o a mudança era inerentemente ruim.
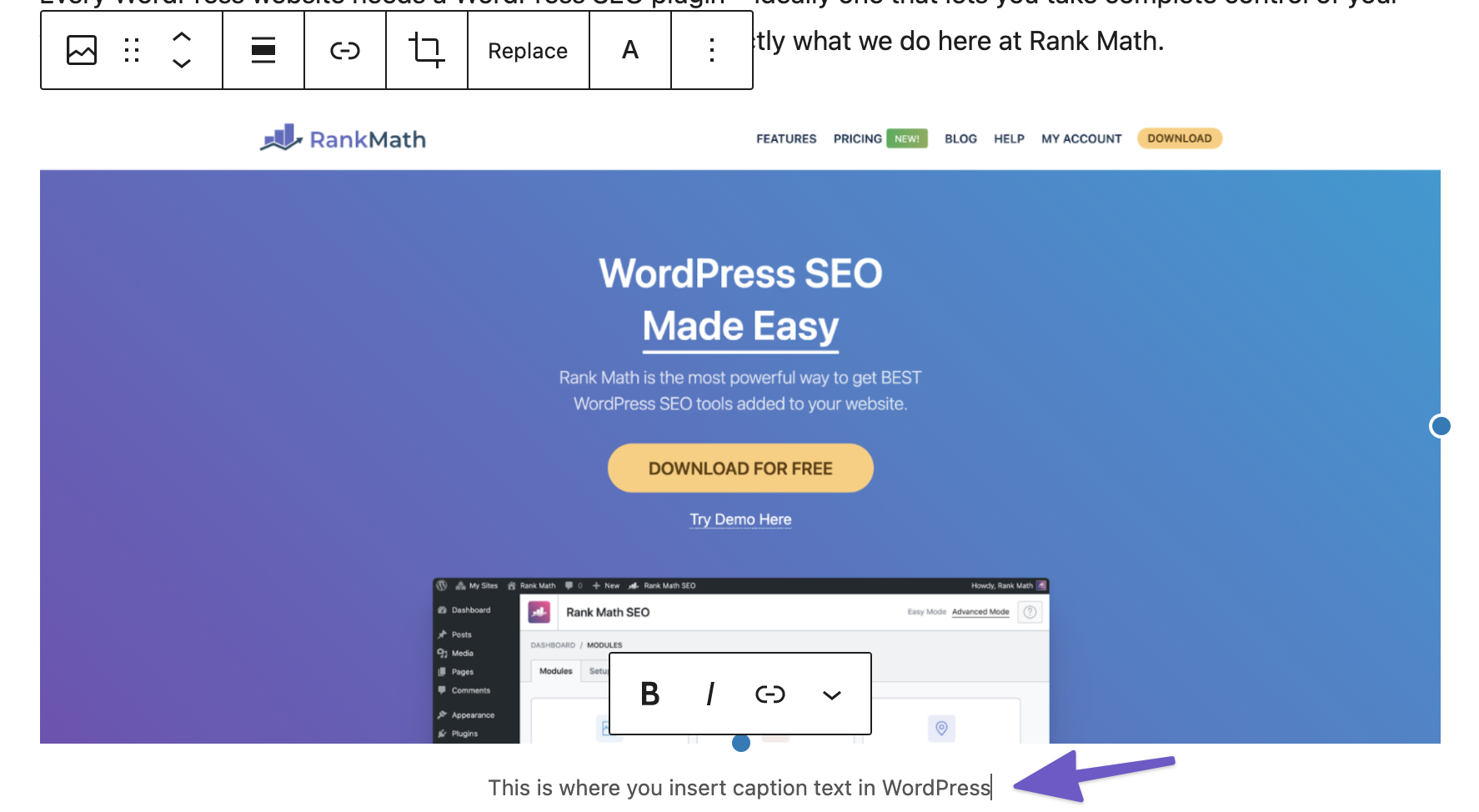
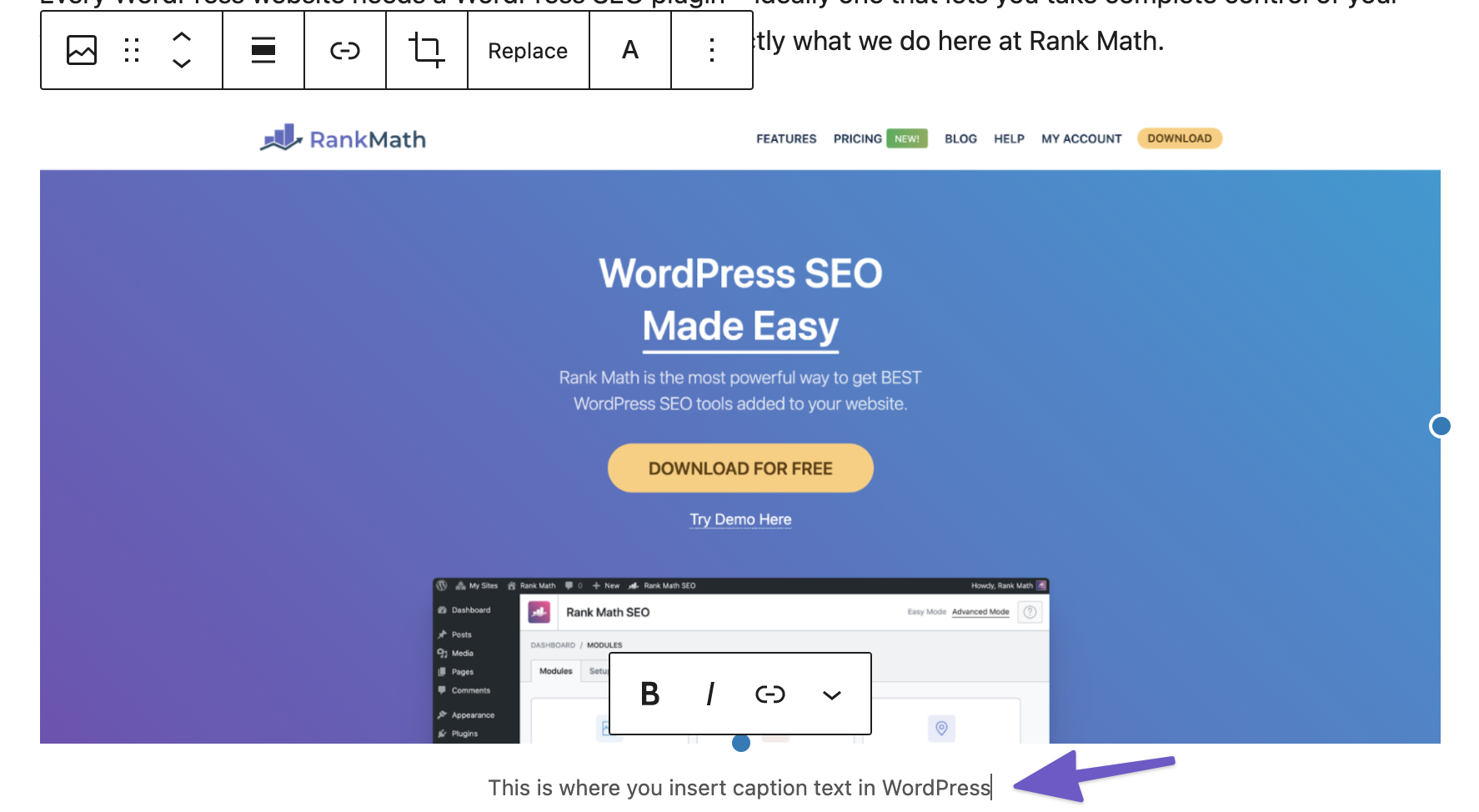
E por último, mas não menos importante, para as capturas de tela – como esta que usaremos na próxima seção deste post – novamente tentamos ser o mais úteis possível no contexto do motivo pelo qual inserimos a imagem.
Esta é uma captura de tela do editor de blocos do WordPress que demonstra como adicionar uma legenda a uma imagem.
Portanto, recomendamos usar o nome do arquivo: add-image-captions-wordpress.jpg junto com o texto alternativo: Como adicionar legendas de imagens no WordPress, pois isso é claramente indicativo do que está sendo mostrado na imagem.

Adicionar legendas a imagens em seu site
Embora não seja absolutamente necessário onde não adiciona à imagem, ou sua imagem é puramente para fins decorativos – adicionar uma legenda apontando para a fonte original de uma imagem (se não for a sua), apenas para dar crédito ou apontar algo específico em sua imagem é útil para pesquisas e seus leitores.

O Google declarou oficialmente que usa legendas ao lado dos títulos das imagens, portanto, sempre que possível, é recomendável que as imagens sejam colocadas próximas ao texto relevante e em páginas relevantes ao assunto.
No entanto, como exemplo, você notará que não usamos legendas de imagens na maior parte de nosso conteúdo porque o texto em torno de cada imagem que inserimos já está fortemente relacionado à imagem e por que está no artigo em primeiro lugar.
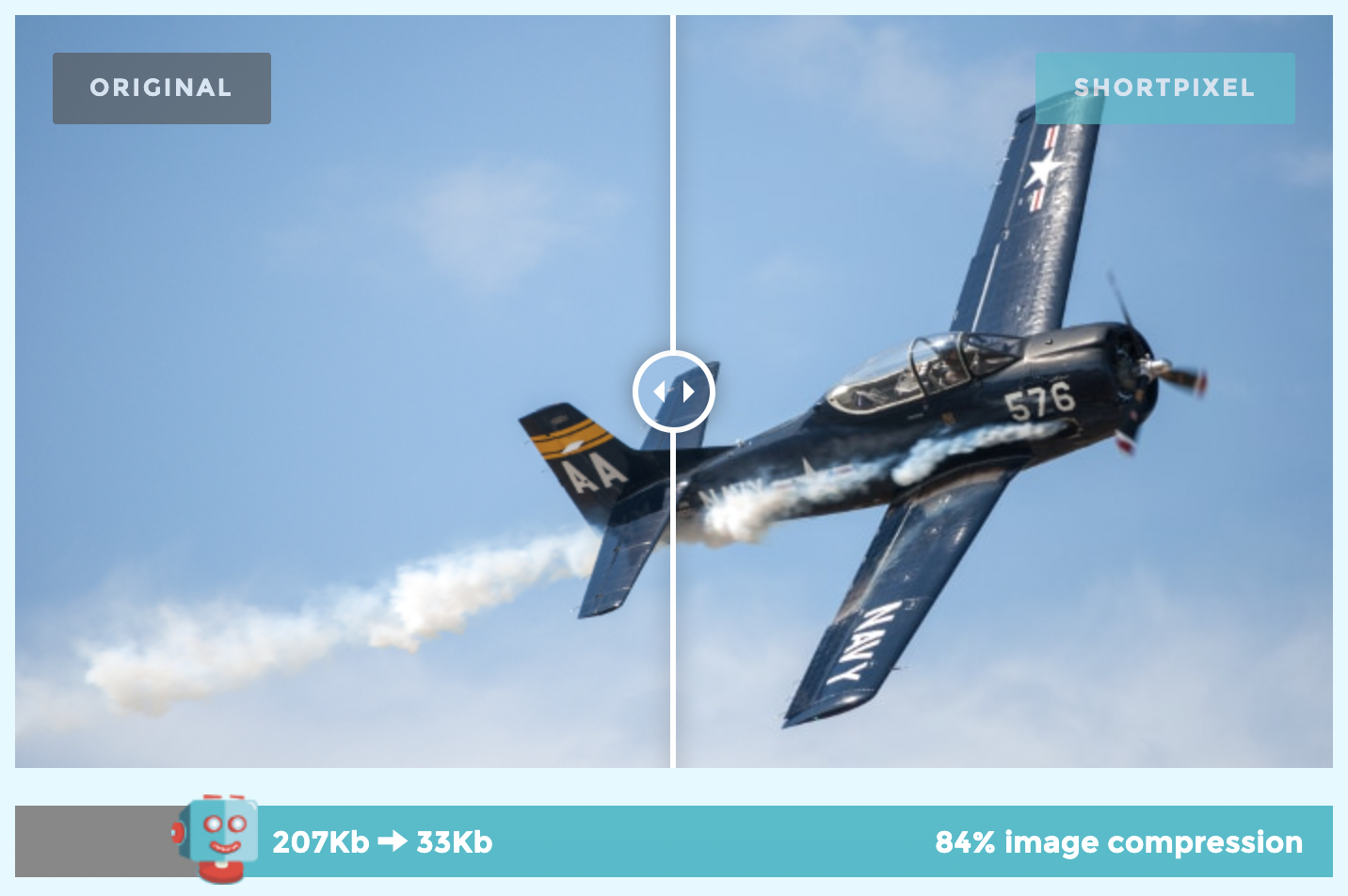
3 Diminua o tamanho do arquivo de suas imagens para tempos de carregamento mais rápidos
O Google documentou exaustivamente como aconselham os proprietários de sites a otimizar suas imagens para que possam continuar a usá-las sem afetar o tempo de carregamento da página.
O ponto principal é que a otimização, mesmo que implique um sacrifício na qualidade, geralmente vale a pena porque o impacto que pode ter nos tempos de carregamento é significativo.

Existem várias ferramentas de código aberto / gratuitas para ajudar nisso, incluindo:
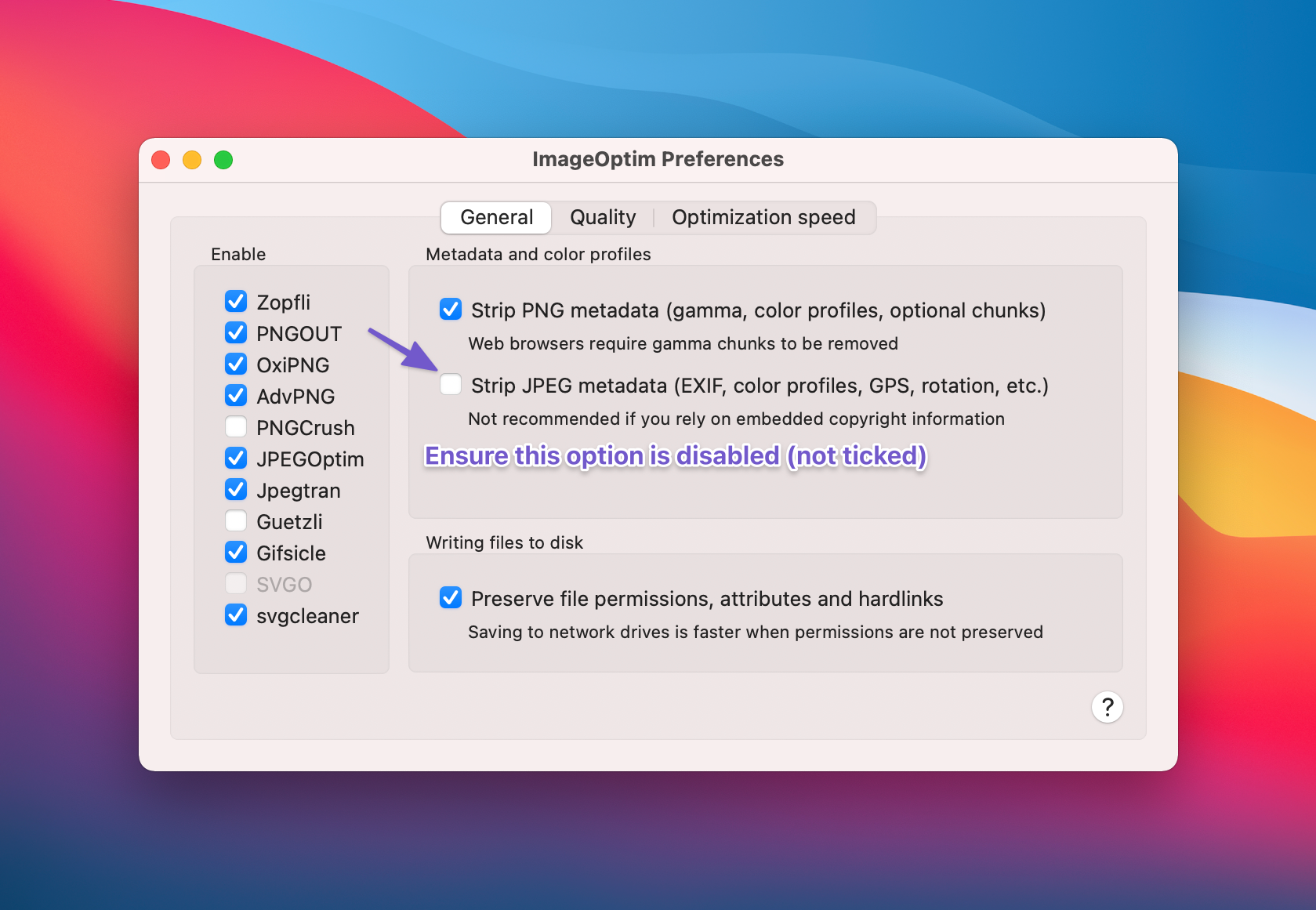
Quando se trata de software que você instala e executa localmente em seu computador, nosso recurso sempre é o ImageOptim (embora seja apenas para Mac, se você for um usuário de Linux ou Windows, aqui estão algumas alternativas ). É super simples, você arrasta e solta uma imagem e pronto.
ImageOptim cuidará do resto e otimizará o arquivo em seu local original.

Ele também suporta a otimização de imagens GIF e tem uma área de configurações onde você pode personalizar como especificamente deseja compactar imagens e até que ponto.
Uma dessas configurações que recomendamos alterar é aquela que é ativada por padrão, que retira os dados EXIF de suas imagens – já que o Google declarou que eles podem usar dados EXIF como um fator de classificação para Imagens do Google .

Dito isto, a longo prazo, fazer isso manualmente consome muito tempo.
Mesmo que seja apenas alguns segundos por imagem, em um ano – você passará horas organizando imagens localmente e arrastando-as para essas ferramentas.
Simplificando, quando você estiver pronto para automatizar todo o processo – se você já usa o sistema de gerenciamento de conteúdo líder (WordPress) – existem algumas soluções realmente sólidas.
Mais notavelmente, WP Smush , ShortPixel & Imagify .
Esses plug-ins também ajudam a garantir que seu site esteja veiculando imagens em escala (responsivamente), o que significa que se você enviar uma imagem com 1080px de largura e alguém a visualizar em um dispositivo móvel com largura evidentemente inferior a 1080px, ela não carregará a imagem 1080px completa (que é o que de outra forma aconteceria e desperdiçaria largura de banda). Manualmente, isso pode ser feito usando srcset.
4. Crie um Sitemap de imagens e indexe suas imagens com mais rapidez
Os Sitemaps tornam mais fácil para os mecanismos de pesquisa rastrearem o conteúdo.
Portanto, como você deve ter adivinhado, um sitemap de imagem oferece a oportunidade de fornecer ao Google informações adicionais sobre as imagens, juntamente com os URLs das imagens que, de outra forma, eles não seriam capazes de descobrir.
Estas são as tags que você pode usar em sitemaps de imagem:
| Marcação | Obrigatório | Descrição |
| <imagem: imag> | sim | Exclui todas as informações sobre uma única página. Cada tag <url> pode conter até 1.000 tags <image: image> . |
| <imagem: loc> | sim | O URL da imagem. Em alguns casos, o URL da imagem pode não estar no mesmo domínio de seu site principal. Isso é perfeitamente normal, desde que ambos os domínios sejam verificados no Google Search Console. Se, por exemplo, você usa uma rede de entrega de conteúdo, como o Google Sites para hospedar suas imagens, certifique-se de que o site de hospedagem é verificado no GSC. Além disso, certifique-se de que seu arquivo robots.txt não bloqueie o rastreamento de qualquer conteúdo que você deseja indexar. |
| <image: caption> | Opcional | Uma legenda para a imagem. |
| <image: geo_location> | Opcional | A localização geográfica da imagem. Por exemplo <image: geo_location> Limerick, Irlanda </ image: geo_location> |
| <imagem: título> | Opcional | O título da imagem. |
| <imagem: licença> | Optinal | Um URL para a licença da imagem. Você pode usar metadados de imagem, se desejar. |
Se você usar o WordPress com Rank Math SEO – as imagens serão adicionadas automaticamente ao mapa do site, de acordo com a configuração do mapa do site .
5. Use uma rede de distribuição de conteúdo para veicular imagens
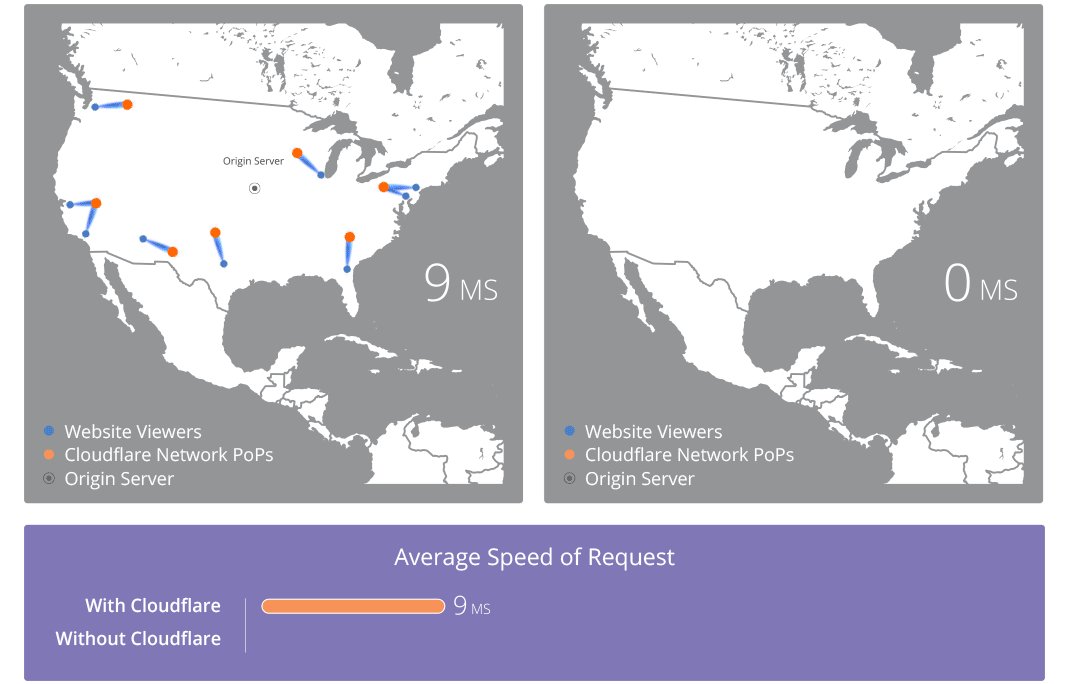
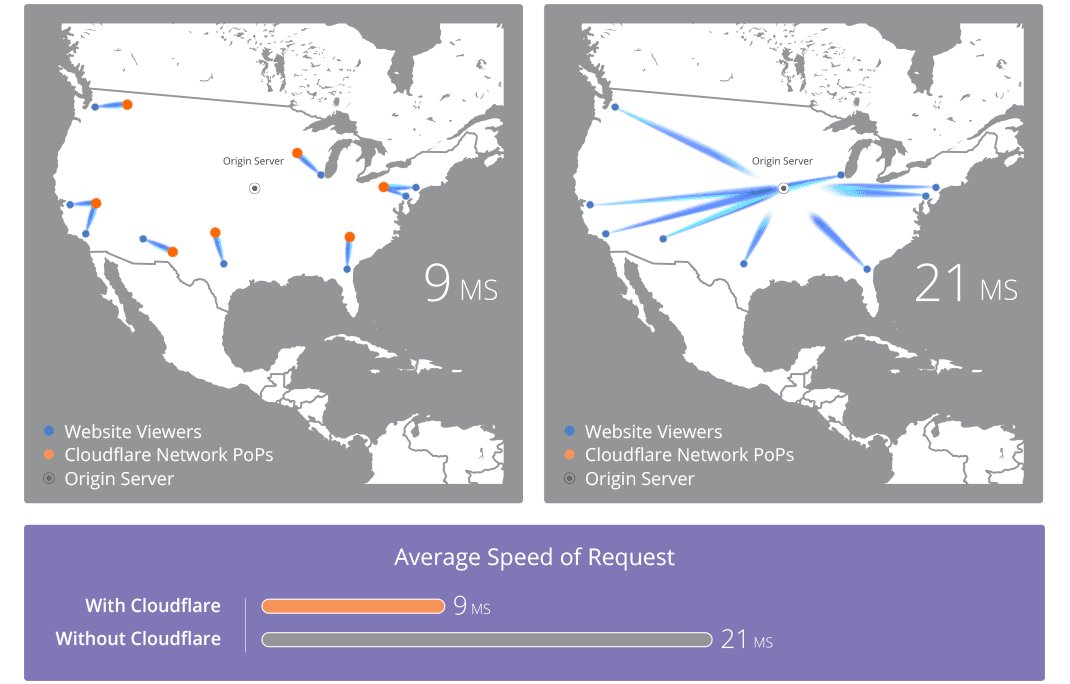
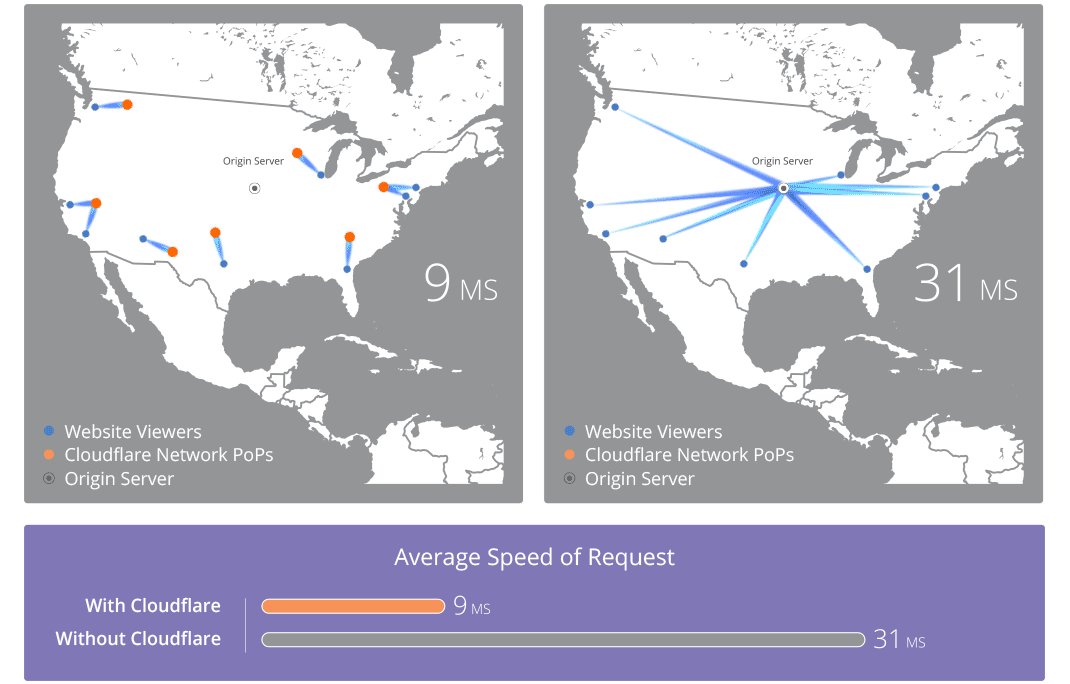
O servidor de origem que hospeda todos os dados e conteúdo, tornando possível servir aos visitantes páginas da web completas, nem sempre estão muito próximos de cada um de seus visitantes (especialmente se o seu site tem alcance global).
É aqui que entram as redes de entrega de conteúdo (CDNs). Uma rede de entrega de conteúdo se refere a uma rede globalmente distribuída de servidores que trabalham juntos para servir conteúdo aos visitantes, independentemente de onde eles sejam mais rápidos.
Digamos que seu servidor esteja em Londres e alguém esteja acessando seu site na Austrália ou Nova York – o conteúdo não é veiculado de Londres (pois isso seria ineficiente).
Todo o conteúdo armazenável em cache, incluindo imagens, seria, em vez disso, servido a partir do local CDN mais próximo de um visitante que chega em seu site:

Existem inúmeras opções, principalmente:
- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
Nossa recomendação pessoal é Cloudflare.
Sua rede e conjunto de produtos são honestamente incríveis.
Além disso, para aqueles que estão apenas começando, há um nível gratuito e começar não poderia ser mais fácil.

O benefício específico de usar o Cloudflare em qualquer rede alternativa de entrega de conteúdo é que a forma como ele funciona é diferente dos CDNs “tradicionais”.
O Google é capaz de lidar com URLs de CDN sem problemas, mas mover URLs de imagem, sempre que você (eventualmente) trocar de provedor de CDN, obviamente seria menos do que o ideal.
Portanto, o conselho de John Mueller do Google continua sendo que usar um de seus próprios domínios ou subdomínios é sempre melhor.
Felizmente, o Cloudflare torna isso fácil.
Ele não cria URLs adicionais que exigem regravação, pois eles não são apenas um CDN, mas também um serviço DNS autorizado de nível empresarial.
6. Aplicar marcação de esquema adequado (para receitas, produtos e vídeos)
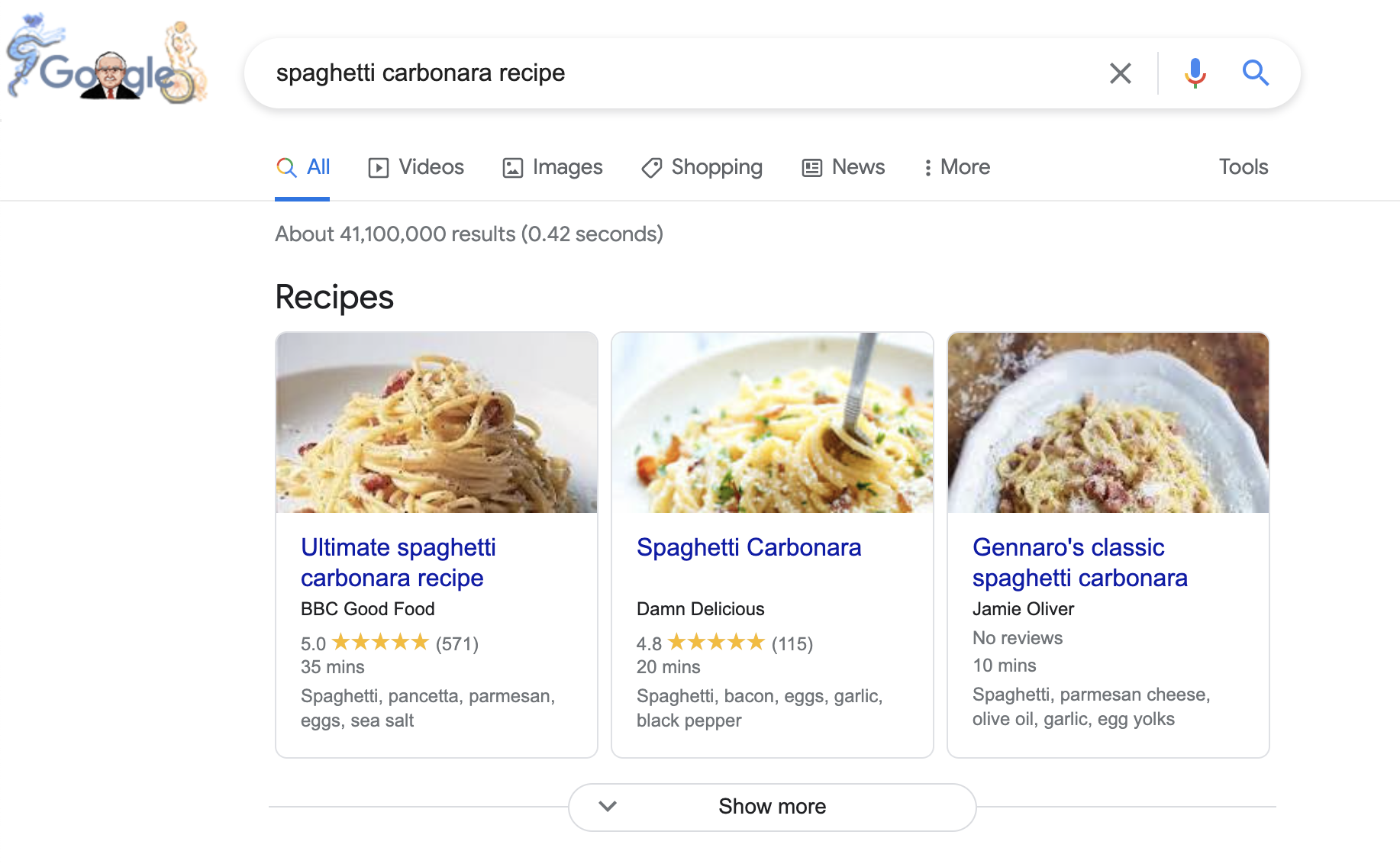
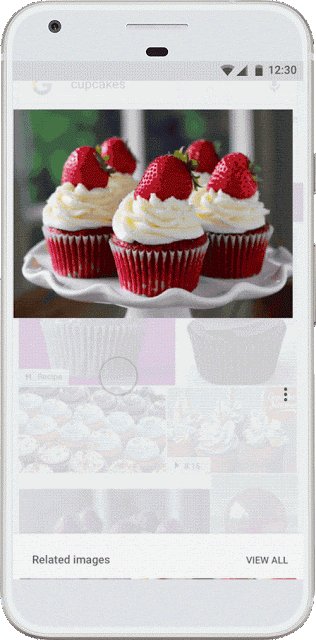
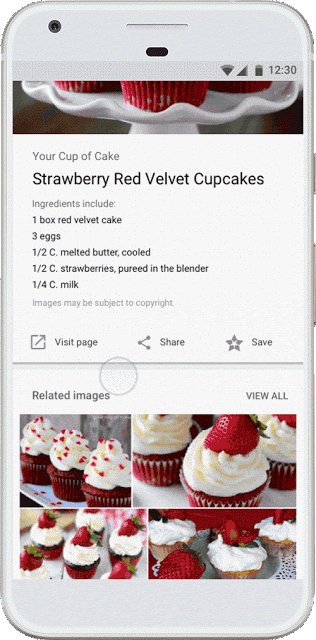
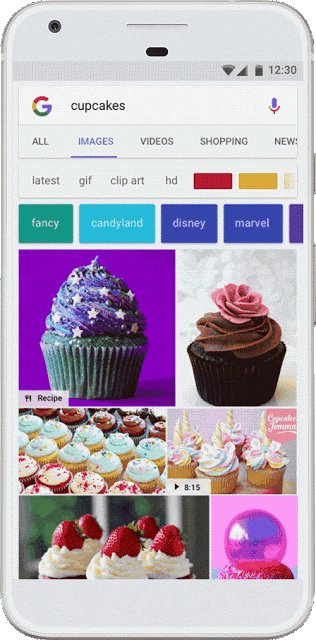
Schema Markup é o que torna os resultados de pesquisa como este possível:

Mas o que isso tem a ver com o SEO de imagens?
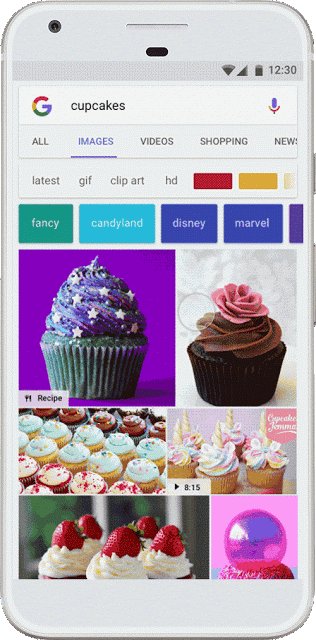
Bem, o Google usa os tipos de marcação de esquema que estão presentes nas páginas onde as imagens estão presentes para exibir um emblema relevante na Pesquisa de imagens do Google (especialmente no celular).
Veja como são:

Saiba mais sobre emblemas na pesquisa de imagens aqui.
Observe que o Google atualmente só oferece emblemas para receitas, vídeos, produtos e imagens animadas (GIFs).
Para ser elegível para estes, basta:
- Implemente a marcação de esquema de receita nas páginas de receita do seu site.
- Implemente a marcação de esquema de vídeo em páginas que apresentam conteúdo de vídeo.
- Implemente a marcação do esquema do produto nas páginas do produto.
SEO de imagem: próximas etapas
O SEO de imagens não é simples e não é uma bala de prata. Portanto, neste post, explicamos absolutamente todos os elementos (nos quais vale a pena focar) que terão a influência positiva de SEO mais significativa.
Embora este seja realmente o começo e, é claro, não podemos levar em consideração quais imagens você está realmente usando em seu site – embora tenhamos duas recomendações muito simples nesse sentido:
- Evite a todo custo fotos de estoque de baixa qualidade.
- Certifique-se de que cada imagem no seu site realmente contribui para a experiência de um ser humano que chega ao seu site (ou seja, onde eles encontraram o seu site e o que eles estão tentando obter da página em que estão).
Artigos relacionados:
Como obter mais tráfego do Google
Palavras-chave: As 10 melhores ferramentas
Taxa de rejeição: como entender essa métrica
21 melhores ferramentas de SEO (opções gratuitas)
